k-coding
SwiftUI (HStack / VStack) 본문
SwiftUI (HStack / VStack)
SwiftUI 에서 사용되는 HStack과 VStack에 대해서 알아보겠습니다.
우선 기존 Swift에서 StoryBoard를 구상할 때 StackView를 굉장히 유용하게 사용을 많이 하셨을것입니다.
SwiftUI에서도 똑같이 작동해주는 녀석들이있는데 바로 이 HStack, VStack 입니다.
HStack / VStack
각각 순서대로 수평(Horizontal), 수직 (Vertical)을 의미하며
StoryBoard에서 해주었던 역할을 코드로 간단하게 똑같이 실행하여줍니다.
struct ContentView: View {
var body: some View {
Text("SwiftUI")
.fontWeight(.bold)
.padding()
.font(.system(size: 60))
}
}
다음과 같은 코드가 있다하면 Preview에서는 당연히 아래와 같이 나타날것입니다.

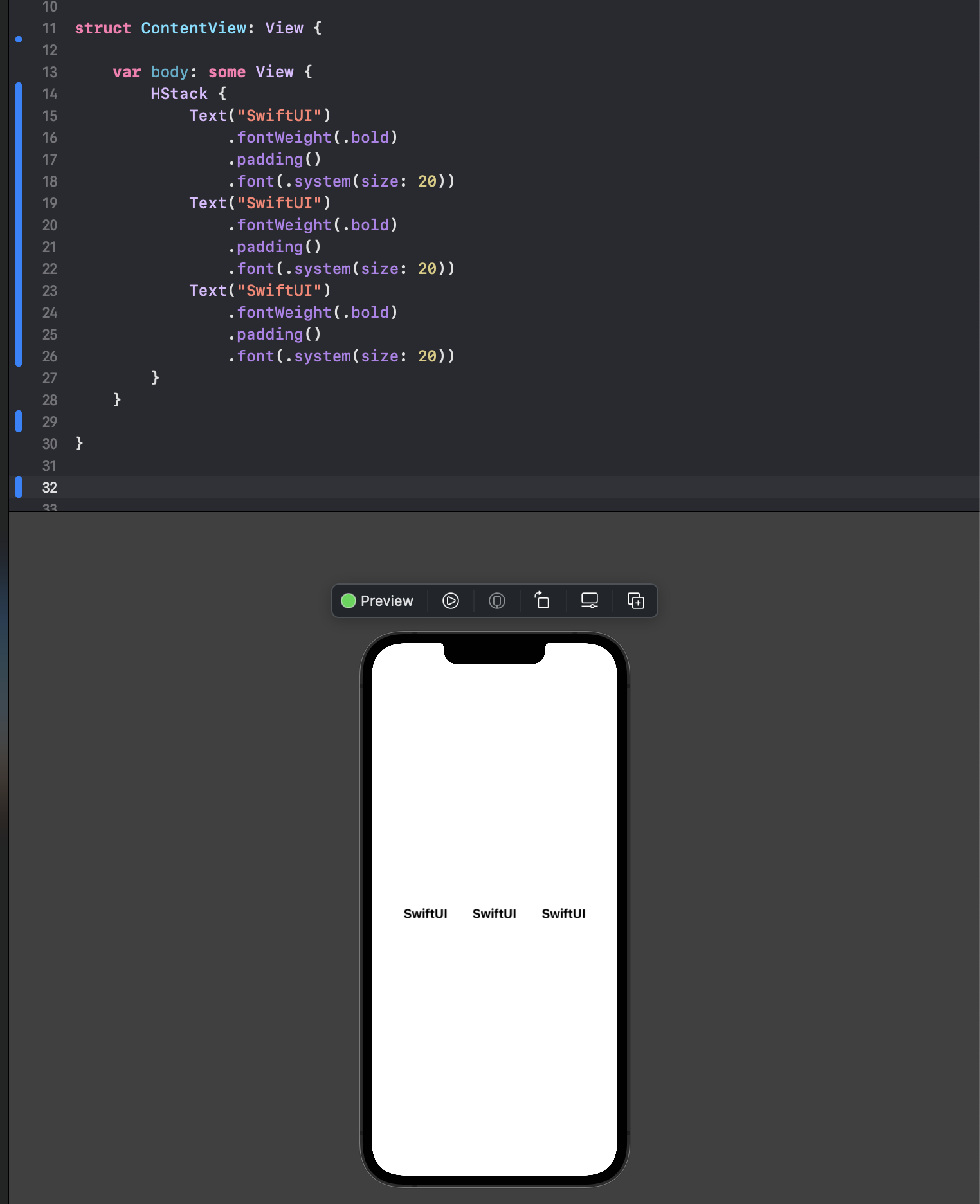
여기서 위에 텍스트를 StackView 형태로 쌓고 싶을 때 이 요소들을 HStack / VStack {. } 안에 넣어주시면 간단히 완료됩니다.


Stack으로 감싼 {} 다음에 . 을 활용하여 StackView에 modifier를 추가해줄수도 있습니다.

물론 아래 사진처럼 Stack 안에 또 다른 StackView를 넣어서 만들 수 도 있습니다.

'iOS > Swift UI' 카테고리의 다른 글
| SwiftUI Divider, Spacer (0) | 2022.05.05 |
|---|---|
| SwiftUI WebView (UIViewRepresentable) (0) | 2022.05.05 |
| SwiftUI @State, @Binding (0) | 2022.05.01 |
| SwiftUI Navigation 연결 (0) | 2022.05.01 |
| SwiftUI 알아보기 (0) | 2022.04.30 |
Comments